There’s something magical that happens when you connect seasonality, a theme, your ads, and their landing pages. This is the subject of today’s Go-to-Millions.
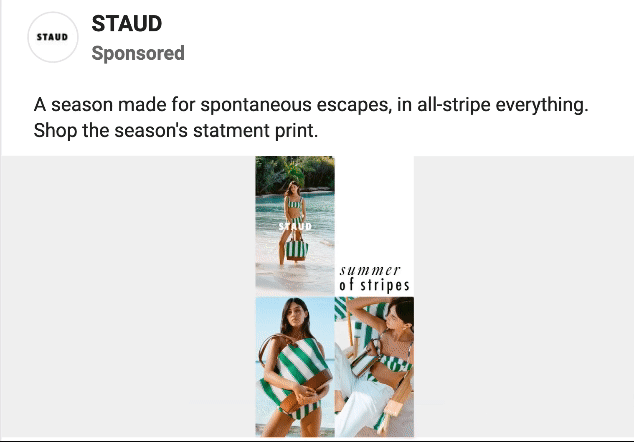
Take STAUD for example. They’ve made a collections page in Shopify that takes maybe 10 minutes to make. 0 code.
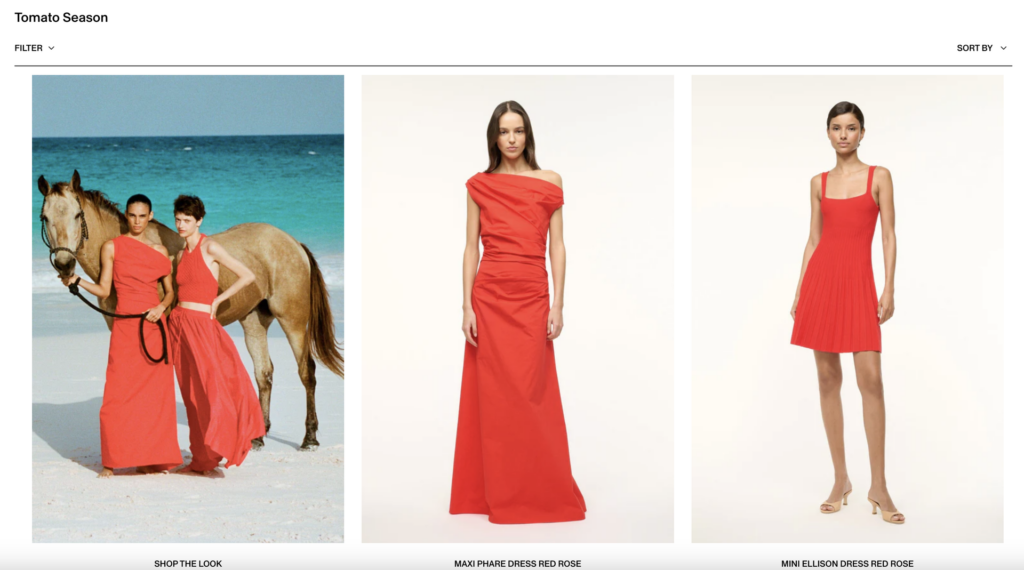
It’s called Tomato Season. 🍅 🍅 🍅 🍅 🍅
Meaning, it’s a collection of RED ITEMS.
This collections page is now the landing page for ad creatives that feature this same name: Tomato Season.


In the ad creative, STAUD calls Tomato Red the color of the season. The color of the summer.
This is perfect. The entire execution. I bring it up because I want you to do this, too.
Group your products under a single story.
🍅: Color works. Red. For example. Tomato Season, for a better example.
✈️: Use case also works. The Vacation Edit. For example. Or, For the Pool.
A non-fashion example of this is if you run a protein bar / protein powder brand.
Make an ad for Meta that is a picture of a person on the beach, laughing, on a picnic blanket with a basket of berry flavored protein bars, strawberries, and coffee. Overlay the picture with copy that reads something like: Berry Season. Breakfast is served.
Then, the landing page is just a collections page that shows all of your berry flavored products. Your blueberry bar. Your strawberry bar. Any of your products that are red or blue or coconut flavored or SUMMERY OR BREAKFASTY. The title of the collections page can be something like: Berries For Breakfast.
Now back to STAUD. They didn’t just stop at Tomato Red / Tomato Season.
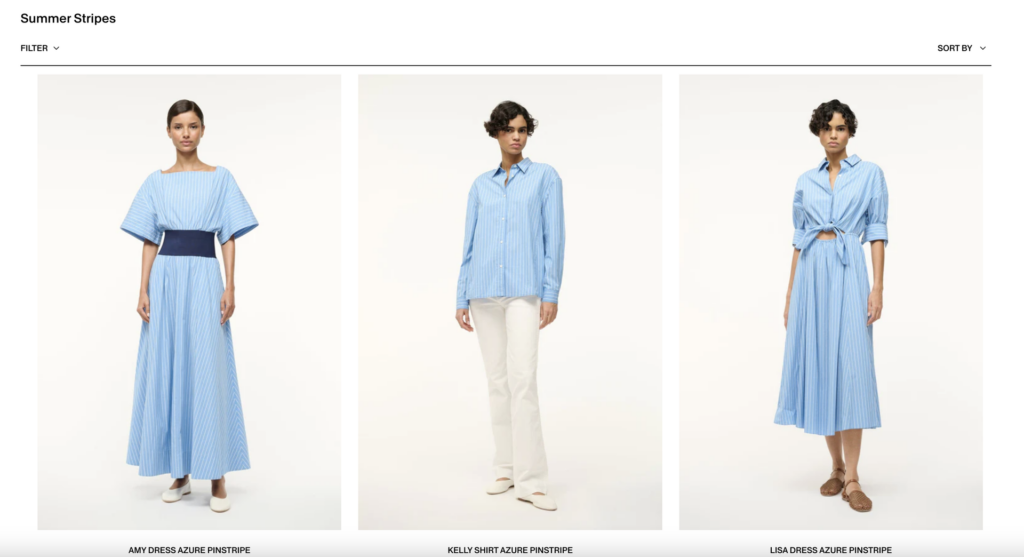
They do the same thing for STRIPES.
Because it’s a playbook. Hedge your bets. Stripes and Red. Berries and Coconut. Beach and Pool. You get it.
Join Go-to-Millions to Learn How to Launch & Grow Your Dtc Brand
Over 50k+ subscribers get free weekly emails with insights and advice on marketing that people actually love.
No spam. Unsubscribe any time.
Same funnel, different theme, no dev work!!!